Tutorial Menggunakan RadioButton & RadioGroup Android
Assalamualaikum Warahmatullahi Wabarakatuh. Tutorial kali ini saya akan mengajarkan pada kalian mengenai penggunaan RadioButton pada android stuido, RadioButton hampir mirip dengan Checkbox, digunakan untuk mencatat opsi pilihan bernilai true dan false.

RadioButton dan RadioGroup harus digunakan bersama untuk membuat opsi pilihan yang mempunyai sifat mutual exclusive artinya user hanya diperbolehkan memilih salah satu dari bebrapa opsi pilihan yang ada, jadi tidak bisa memilih semua opsi sekaligus.
RadioButton dan RadioGroup
RadioButton adalah widget yang umumnya digunakan bersama dengan RadioGroup, untuk membuat menu/opsi pilihan yang bersifat mutual exclusive, artinya user hanya diperbolehkan untuk memilih salah satu dari sekian banyak opsi, jika tadi kita menggunakan checkbox, kita bisa memilih 3 opsi sekaligus, jika menggunakan RadioButton dan RadioGroup, user hanya dapat memilih salah satu saja.
Jika RadioButton tidak berada didalam RadioGroup, saat user mengklik salah satu opsi pada RadioButton tersebut akan bernilai true akan tetapi tidak bisa menjadi false kembali.
Perlu kalian ingat, tag <RadioButton> harus berada didalam tag <RadioGroup> dan jangan lupa untuk menambahkan atribut android:orientation untuk menentukan jenis orientasi (vertical atau horizontal).
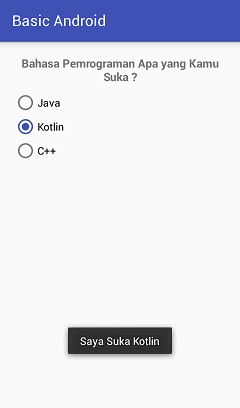
Untuk contoh yang pertama, kita akan membuat program sederhana, buka file activity_main.xml kalian, lalu masukan kode xml seperti berikut ini:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:orientation="vertical"
tools:context="android.cianjur.developer.net.basicandroid.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Bahasa Pemrograman Apa yang Kamu Suka ?"
android:textSize="15sp"
android:textStyle="bold" />
<RadioGroup
android:id="@+id/opsi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
android:orientation="vertical">
<RadioButton
android:id="@+id/java"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Java" />
<RadioButton
android:id="@+id/kotlin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Kotlin" />
<RadioButton
android:id="@+id/cpp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="C++" />
</RadioGroup>
</LinearLayout>
Disini kita akan menggunakan fungsi setOnCheckedChangedListener() pada RadioGroup, akan dipanggil saat status pada opsi berubah, jadi fungsi tersebut bisa kita gunakan untuk mengecek status kondisi pada semua opsi, jika ada salah satu opsi yang terpilih, maka program akan menjalankan statement atau perintah menurut opsi yang dipilihnya.
package android.cianjur.developer.net.basicandroid;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
private RadioGroup list_opsi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
list_opsi = findViewById(R.id.opsi);
list_opsi.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int id) {
switch (id){
case R.id.java:
Toast.makeText(getApplication(), "Saya Suka Java", Toast.LENGTH_SHORT).show();
break;
case R.id.kotlin:
Toast.makeText(getApplication(), "Saya Suka Kotlin", Toast.LENGTH_SHORT).show();
break;
case R.id.cpp:
Toast.makeText(getApplication(), "Saya Suka C++", Toast.LENGTH_SHORT).show();
break;
}
}
});
}
}
Jalankan project tersebut:

Baca Juga:
- Tutorial Cara Menggunakan LinearLayout Android Studio
- Tutorial Membuat TextInputLayout Material Design
Pada contoh yang kedua ini, kita akan membuat program sederhana, dimana user harus menjawab pertanyaan yang kita buat, lalu user memilih jawaban tersebut pada RadioButton, jika jawaban benar, maka akan muncul dialog "Benar" dan Jika Salah "Salah".
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:orientation="vertical"
tools:context="android.cianjur.developer.net.basicandroid.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Siapakah Nama Presiden RI Pertama Di Indonesia ?"
android:textColor="#000000"
android:textSize="15sp" />
<RadioGroup
android:id="@+id/list_jawaban"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
android:orientation="vertical">
<RadioButton
android:id="@+id/habibie"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="A. B. J. Habibie" />
<RadioButton
android:id="@+id/soekarno"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="B. Ir. Soekarno" />
<RadioButton
android:id="@+id/jokowi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="C. Jokowi" />
</RadioGroup>
<Button
android:id="@+id/jawab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Jawab" />
</LinearLayout>
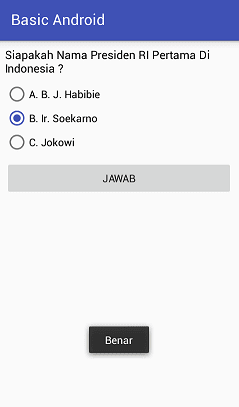
Bisa kalian lihat, tampilannya akan seperti ini:

Pada program tersebut kita tidak akan menggunakan onCheckedChangedListener(), tapi kita akan menggunakan onClickListener pada Button, jadi outputnya (benar atau salah) akan tampil saat user menekan tombol.
Buka file.MainActivity.java kalian, masukan source code berikut ini:
package android.cianjur.developer.net.basicandroid;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
private Button jawab;
private RadioGroup list_jawaban;
private RadioButton soekarno, habibie, jokowi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
list_jawaban = findViewById(R.id.list_jawaban);
soekarno = findViewById(R.id.soekarno);
habibie = findViewById(R.id.habibie);
jokowi = findViewById(R.id.jokowi);
jawab = findViewById(R.id.jawab);
jawab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
UserAnswer();
}
});
}
private void UserAnswer(){
if(soekarno.isChecked()){
Toast.makeText(getApplicationContext(), "Benar", Toast.LENGTH_SHORT).show();
}else if(habibie.isChecked()){
Toast.makeText(getApplicationContext(), "Salah", Toast.LENGTH_SHORT).show();
}else if(jokowi.isChecked()){
Toast.makeText(getApplicationContext(), "Salah", Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(getApplicationContext(), "Tidak Ada Jawaban Yang Dipilih", Toast.LENGTH_SHORT).show();
}
}
}
Jalankan project tersebut:

Sekian dari saya, terimakasih telah mengunjungi blog ini, semoga tutorial yang saya buat bisa bermanfaat bagi kalian semua, mohon maaf bila ada kesalahan. Wassalamualaikum Warahmatullahi Wabarakatuh.
