Tutorial Cara Menggunakan LinearLayout pada Layout.xml
Assalamualaikum Warahmatullahi Wabarakatuh.
LinearLayout merupakan turunan dari ViewGroup yang digunakan untuk Instance View, elemen UI didalam LinearLayout akan tersusun secara linier dari Atas ke Bawah (Vertical) atau dari Kiri ke Kanan (Horizontal).

Pada Tutotial ini saya akan mengajarkan pada kalian cara membuat dan menggunakan LinearLayout untuk aplikasi android yang akan kita buat, manfaat dari layout tersebut adalah kita bisa menyusun objek atau elemen UI dengan rapih secara vertical dan horizontal.
LinearLayout
Untuk membuat LinearLayout pada layout.xml, kalian harus menambahkan tag <LinearLayout> dan di akhiri dengan tag </LinearLayout> pada file.xml tersebut, ada beberapa istilah penting dalam penggunaan LinearLayout yaitu: Orientasi, Gravitasi dan Bobot (Weight & ).
Orientasi
Untuk mengatur orientasi pada LinearLayout, tambahkan artibut android:orientation untuk menentukan jenis orientasi yang digunakan yaitu Vertical dan Horizontal. jika kalian tidak mengset orientasinya, nilai defaultnya adalah Horizontal.
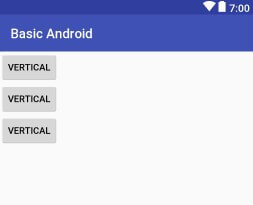
Menyusun elemen UI secara Vertical
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="android.cianjur.developer.net.basicandroid.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button1"
android:text="Vertical"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button2"
android:text="Vertical"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button3"
android:text="Vertical"/>
</LinearLayout>
Baca Juga:
Menyusun Elemen UI secara Horizontal
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="android.cianjur.developer.net.basicandroid.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button1"
android:text="Horizontal"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button2"
android:text="Horizontal"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button3"
android:text="Horizontal"/>
</LinearLayout>
Gravitasi
Selanjutnya yaitu Gravitasi, gravitasi/gravity digunakan untuk mengatur posisi elemen UI didalam LinearLayout misalnya rata kiri (alignLeft), rata kanan (alignRight), tengah (alignCenter), rata atas (Top) dan rata bawah (Bottom). kalian cuku menambahkan atribut android:gravity
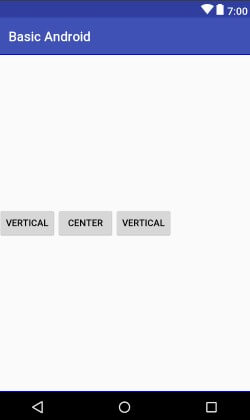
Coba kalian berhatikan gambar berikut ini merupakan beberapa jenis posisi pada atribut gravity yang bisa kalian gunakan. Diantaranya: android:gravity="center_vertical", android:gravity="center_horizontal", android:gravity="bottom", android:gravity="center".


Bobot/Weight
Jika kita menggunakan LinearLayout sebagai containernya, komponen didalamanya bisa mengatur bobot atau ukuran yang berbeda, untuk menggunakannya kalian cukup menambahkan atribut android:layout_weight.
Contohnya kita akan memebuat LinearLayout secara Vartical, lalu masing-masing elemen UI didalamnya kita tambahkan atribut android:layout_weight="1".
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="android.cianjur.developer.net.basicandroid.MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_weight="1"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_weight="1"/>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_weight="1"/>
</LinearLayout>
Jika kita lihat tampilannya akan seperti berikut ini:

Sekian dari saya, mohon maaf bila ada kesalahan, jika artikel ini brmanfaat, silakan share kepada teman-teman kalian, terakhir dari saya, Wassalamualaikum Warahmatullahi Wabarakatuh.
