Membuat Fast Loading Webview Menggunakan Kotlin
Assalamualaikum Warahmatullahi Wabarakatuh. Saat User ingin mengakses sebuah blog atau website pastinya memerlukan sebuah aplikasi browser seperti Chrome. UC Browser, Mozila, Dll. Jika kita mempunyai sebuah website/blog dan ingin mengubahnya menjadi sebuah aplikasi untuk di publikasikan kepada orang lain.
Pada pemrograman android terdapat sebuah class yang bernama WebView, WebView tersebut bisa kalian gunakan layakya seperti browser, tetapi tidak mempunyai address bar untuk memasukkan URL contohnya seperti google chrome, karena URL tersebut sudah kita definisikan dalam aplikasi tersebut.
Pada kesempatan kali ini saya akan mengajarkan kalian bagaimana cara membuat sebuah webview menggunakan bahasa pemrograman kotlin, selain itu juga pada tutorial ini akan mejelaskan penggunaan WebSettings dan pengoptimalan terhadap webview tersebut, sehingga saat aplikasi memuat suatuh halaman web akan terasa cepat.
Membuat Project
1) Buka Android Studio kalian, disarankan untuk menggunakan Android Studio 3.0 CANARY.
2) Klik Start a new Android Studio project, untuk membuat project baru.
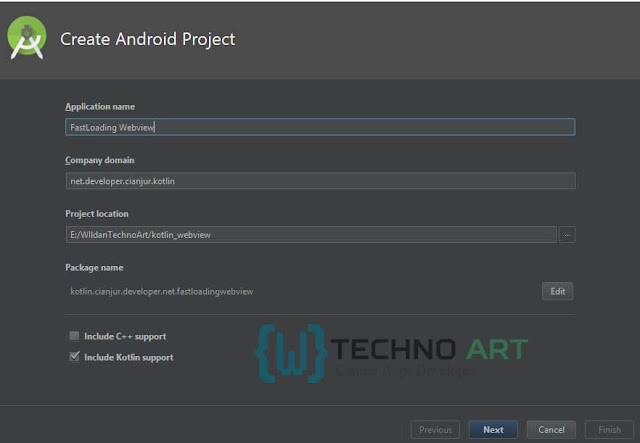
3) Berimana aplikasi, package serta lokasi penyimpanan, jangan lupa untuk menceklis Include Kotlin support. Klik Next.
4) Tentukan minimum SDK yang akan diberikan pada project tersebut, jika sudah Klik Next.
5) Pilih Empty Activity lalu Klik Next.
6) Berinama pada activity tersebut, pastikan koneksi internet kalian sedang aktif, Untuk mendownload beberapa library yang diperlukan.
Pada method settings() masukan script/kode seperti berikut ini :
Penjelasan :
Pada pemrograman android terdapat sebuah class yang bernama WebView, WebView tersebut bisa kalian gunakan layakya seperti browser, tetapi tidak mempunyai address bar untuk memasukkan URL contohnya seperti google chrome, karena URL tersebut sudah kita definisikan dalam aplikasi tersebut.
Pada kesempatan kali ini saya akan mengajarkan kalian bagaimana cara membuat sebuah webview menggunakan bahasa pemrograman kotlin, selain itu juga pada tutorial ini akan mejelaskan penggunaan WebSettings dan pengoptimalan terhadap webview tersebut, sehingga saat aplikasi memuat suatuh halaman web akan terasa cepat.
Membuat Project
1) Buka Android Studio kalian, disarankan untuk menggunakan Android Studio 3.0 CANARY.
2) Klik Start a new Android Studio project, untuk membuat project baru.
 |
| Membuat Project Baru |
3) Berimana aplikasi, package serta lokasi penyimpanan, jangan lupa untuk menceklis Include Kotlin support. Klik Next.
 |
| Application name, Company domain, Project location, Package name |
4) Tentukan minimum SDK yang akan diberikan pada project tersebut, jika sudah Klik Next.
 |
| Memilih dan menentukan minimum SDK |
5) Pilih Empty Activity lalu Klik Next.
 |
| Memilih Jenis Activiry yang akan digunakan |
6) Berinama pada activity tersebut, pastikan koneksi internet kalian sedang aktif, Untuk mendownload beberapa library yang diperlukan.
 |
Activity Name dan Layout Name
|
Membuat Fast Loading Webview Menggunakan Kotlin
Pada layout design, gunakan LinearLayout (Vartical) sebagai containernya lalu drag/drop komponen webiew dan progressBar (Horizontal) seperti berikut ini :
 |
| LinearLayout, ProgressBar dan Webview |
Atau edit file.xmlnya seperti berikut ini, dan jangan lupa untuk memasang ID pada komponen webview dan progressBar tersebut :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="kotlin.cianjur.developer.net.fastloadingwebview.webview_example">
<ProgressBar
android:id="@+id/loading"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<WebView
android:id="@+id/websiteku"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Setelah selesai mendesign atau membuat file.xmlnya, sekarang masukan Source Code untuk project tersebut, pada pemrograman kotlin kita tidak perlu menggunakan findViewById(), kita bisa langsung memanggil ID dari komponen tersebut.
Baca Juga :
Coba kalian perhatikan codingan berikut ini, disana terdapat sebuah variable string yang mempunyai nilai berupa URL untuk webview tersebut, pada method onCreate sudah saya Definisikan nilai/value maksimal untuk progressBar (loading merupakan ID yang sudah saya set pada ProgressBar tersebut).
Baca Juga :
- Belajar Pemrograman Android Menggunakan Kotlin
- Tutorial Dasar Pemrograman Kotlin
- NullPointerException Pada Pemrograman Kotlin
Coba kalian perhatikan codingan berikut ini, disana terdapat sebuah variable string yang mempunyai nilai berupa URL untuk webview tersebut, pada method onCreate sudah saya Definisikan nilai/value maksimal untuk progressBar (loading merupakan ID yang sudah saya set pada ProgressBar tersebut).
package wildan.cianjur.developer.net.fastloadingwebview
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_webview_example.*
class webview_example : AppCompatActivity() {
private val website = "http://www.wildantechnoart.net/"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_webview_example)
loading.max = 100
settings()
load_website()
}
private fun settings(){
}
private fun load_website(){
}
}
Buatlah sebuah method, disini saya membuat 2 buah method yang bernama settings() dan load_website(), yang nanti akan kita gunakan untuk setelan atau pemasangan artibut-atribut yang akan diperlukan pada webview tersebut.
Pada method settings() masukan script/kode seperti berikut ini :
private fun settings(){
val myWeb_settings = websiteku.settings
myWeb_settings.javaScriptEnabled = true
myWeb_settings.allowContentAccess = true
myWeb_settings.useWideViewPort = true
myWeb_settings.loadsImagesAutomatically = true
myWeb_settings.cacheMode = WebSettings.LOAD_NO_CACHE
myWeb_settings.setRenderPriority(WebSettings.RenderPriority.HIGH)
myWeb_settings.setEnableSmoothTransition(true)
myWeb_settings.domStorageEnabled = true
}
Penjelasan :
- Pada method tersebut terdapat sebuah variable webSettings yang digunakan untuk mengelola setelan webiew. (websiteku merupakan ID dari komponen webview tersebut).
- javaScriptEnabled : Untuk mengaktifkan atau menonaktifkan javaScript pada webview.
- allowContentAccess : Mengaktifkan atau menonaktifkan akses URL konten dalam WebView, fungsinya untuk memuat konten dari penyedia konten pada sistem. Defaultnya aktif/true
- useWideViewPort : Menetapkan apakah WebView harus mengaktifkan dukungan untuk tag meta HTML "viewport" atau harus menggunakan area pandang lebar/wide viewing area.
- loadImagesAutomativally : Mengaktifkan atau menonaktifkan pemuatan gambar pada webview, semua gambar pada konten akan dimuat secara otomatis, nilai defaultnya adalah true
- cacheMode (LOAD_NO_CACHE) : Berfungsi agar webiew tidak menggunakan cache saat memuat jaringan.
- setRenderPriority (RenderPriority.HIGH) : Untuk mengatur prioritas Rendering, Nilai Defaultnya adalah NORMAL, perlu kalian ketahui, motode ini tidak digunakan di tingkat API 18 (JellyBean 4.3), jadi tidak akan didukung pada versi yang mendatang.
- setEnableSmoothTransition : Menetapkan apakah WebView memungkinkan transisi yang mulus saat melakukan panning atau zooming atau saat jendela webview tidak memiliki fokus, jika kita set menjadi true, maka webview akan memilih solusi untuk memaksimalkan kinerjanya. nilai defaultnya adalah false. (Metode ini tidak digunakan lagi di tingkat API 17)
- domStorageEnabled : Menetapkan apakah API penyimpanan DOM diaktifkan. DOM atau Penyimpanan web, digunakan untuk menyimpan data di browser web, mirip seperti cookie namun dengan kapasitas yang sangat meningkat.
Lalu pada method load_website() masukan script/kode berikut ini :
private fun load_website(){
if(Build.VERSION.SDK_INT >= 19){
websiteku.setLayerType(View.LAYER_TYPE_HARDWARE, null)
}else{
websiteku.setLayerType(View.LAYER_TYPE_SOFTWARE, null)
}
websiteku.webChromeClient = object: WebChromeClient(){
override fun onProgressChanged(view: WebView?, newProgress: Int) {
loading.visibility = View.VISIBLE
loading.progress = newProgress
if(newProgress == 100){
loading.visibility = View.GONE
}
super.onProgressChanged(view, newProgress)
}
}
websiteku.webViewClient = object: WebViewClient(){
override fun shouldOverrideUrlLoading(view: WebView?, URL: String?): Boolean {
view?.loadUrl(URL)
loading.visibility = View.VISIBLE
return true
}
override fun shouldOverrideUrlLoading(view: WebView?, request: WebResourceRequest?): Boolean {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
view?.loadUrl(request?.url.toString())
}
loading.visibility = View.VISIBLE
return true
}
override fun onPageFinished(view: WebView?, url: String?) {
super.onPageFinished(view, url)
loading.visibility = View.GONE
}
}
websiteku.scrollBarStyle = View.SCROLLBARS_INSIDE_OVERLAY
websiteku.loadUrl(website)
}
Penjelasan :
- Dalam method load_website(), jika versi SDK lebih besar/sama dengan API 19 (Kitkat), maka webview tersebut akan mengset tipe layer jenis Hardware, hal ini digunakan untuk meningkatkan kualitas rendering saat transformasi rotasi diterapkan pada suatu tampilan.
- Dan jika versi SDK dibawah API 19, maka webview tersebut akan mengset tipe layer jenis Software.
- Didalam WebChromeClient pada method onProgressChanged, saat aplikasi memuat suatu halaman, progressBar akan terlihat dan value/nilai pada progresBar tersebut akan terus bertambah hingga halaman selesai dimuat, setelah valuenya mencapai 100, maka progress bar akan menghilang kembali.
- Pada webViewClient, terdapat 2 buah mothod shouldOverrideUrlLoading, pertama untuk android dengan OS Lolipop kebawah dan yang kedua untuk OS lolipop atau versi terbaru, fungsinya sama, yaitu untuk mengambil alih kontrol saat url baru akan dimuat di WebView saat ini. Jika WebViewClient tidak disediakan, secara default WebView akan meminta Activity Manager untuk memilih penangan yang tepat untuk url.
- Pada onPageFinished, setelah halaman selesai dimuat, progressBar akan menghilang.
- setScrollBarStyle digunakan untuk memilih gaya ScrollBar pada webView.
- loadUrl, digunakan untuk memuat Url yang diberikan.
Tambahkan method onBackPressed(), agar aplikasi tidak langsung tertutup saat menekan tombol back, jika website pada webview tersebut bisa kembali ke halaman sebelumnya.
override fun onBackPressed() {
if(websiteku.canGoBack()){
websiteku.goBack()
}else{
super.onBackPressed()
}
}
Sebelum menjalankan project tersebut, jangan lupa untuk menambahkan <uses-permission> INTERNET, untuk Mengizinkan aplikasi membuka soket jaringan. serta aktifkan juga hardwareAccelerated pada tag <application>.
 |
| set Uses Permission Internet dan Hadrware Accelerated |
Terakhir, hilangkan ActionBar pada project kalian, supaya tampilan webview yang kita buat menjadi full screen.
 |
| Theme.AppCompat.NoActionBar |
Jalankan project tersebut menggunakan emulator atau langsung pada smartphone android kalian.
Kalian bisa mendownload Project tersebut di GitHub saya. Download Disini.
Terimakasih telah berkunjung di blog pribadi saya, semoga artikel yang saya buat ini bisa bermanfaat untuk kalian semua, jika ada yang ingin kalian tanyakan silakan isi komentar dibawah, dan jangan lupa untuk follow fansPage WILDAN TECHNO ART untuk mendapatkan update terbaru dari blog ini. Wassalamualaikum Warahmatullahi Wabarakatuh.

