Membuat Aplikasi GUI Sederhana pada Netbeans IDE
Assalamualaikum Warahmatullahi Wabarakatuh.
Bagi kalian yang ingin mencoba membuat sebuah aplikasi berbasis GUI (Graphic User Interface) yang sederhana dan mudah dipelajari, khusus bagi pemula yang ingin memahami dasar-dasar pembuatan aplikasi berbasis GUI pada Netbeans.
Aplikasi yang akan kita buat itu cukup sederhana, fungsinya untuk mendapatkan input berupa nama dari user lalu menampilkan hasilnya berupa sapaan seperti "Hello Wildan"
Tahap Pembuatan Aplikasi GUI
1) Buat sebuah project baru pada Netbeans IDE, pilih Categories Java lalu Projects Java Application.

2) Berinama Project tersebut dan hilangkan ceklis pada Create Main Class karena kita akan menggunakan Class JFrame. lalu klik Finish.

3) Buat Class JFrame dengan cara, Klik kanan pada <default package> setetalh itu pilih New > JFrame Form.

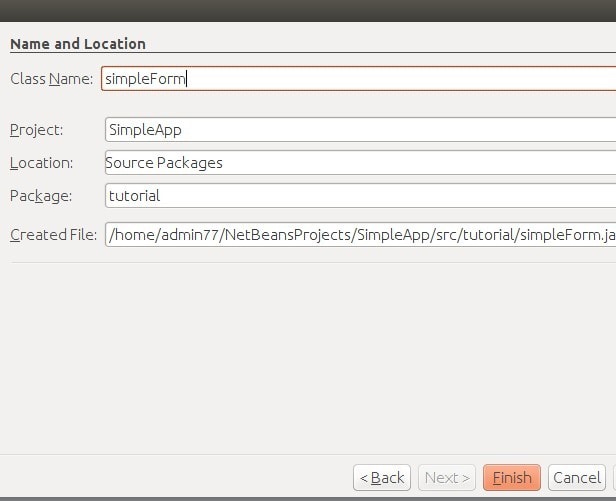
4) Berinama Class dan Package tersebut setelah itu klik Finish.

5) Berikut ini merupakan tampilan JFrame yang masih kosong, disamping kanan terdapat Pallete, yaitu kumpulan komponen yang bisa kita pasang pada layout JFrame dan dibawahnya terdapat Properties, yang berfungsi untuk mengubah/mengganti artibut pada komponen, seperti nama,ukuran,warna, dll.
6) Komponen yang akan kita gunakan yaitu :
- 2 Buah JLabel : Berfungsi untuk menampilkan Text/keterangan
- 2 Buah JTextField : Digunakan untuk mengambil Input dari User
- 1 Buah JButton : Berfungsi untuk mengeksekusi sesuatu pada program yang kita buat
Seperti berikut ini.

7) Pasang komponen pada Frame dengan cara Drag and Drop menggunakan mouse, lalu susun, kurang lebih seperti ini.
8) Ubah nama variable pada komponen JTexField1, JTextFileld2 dan JButton, dengan cara Klik kanan pada salah satu komponen lalu pilih Change Variable Name.

Ubahlah nama variable pada masing komponen menjadi seperti ini :
- JTextField1 > nama_depan
- JTextField2 > nama_belakang
- JButton > submit

9) Setelah itu ubah Atribut pada setiap komponen, Dengan cara : Klik pada salah satu komponen, seperti Jlabel, JtextField dan JButton, lalu lihat pada bagian Properties disana kalian ubah artibutnya pada setiap komponen yang terpasang, seperti ini.

Hilangkan kata pada kedua JTextFileld1 dan 2, ubah font sesuai keinginan kalian, dengan cara klik tombol (...), ubah nama pada Jlabel1 menjadi nama depan dan JLabel2 menjadi nama belakang, terakhir JButton menjadi Submit, Contohnya seperti ini.

10) Setelah urusan design telah selesai, sekarang kita akan beralih pada Source Code, Klik Source yang ada di samping design.

Maka tampilannya akan seperti ini.
11) Pertama kita akan mengimport package JOptionPane, fungsinya untuk menampilkan pesan berupa dialog.
import javax.swing.JOptionPane;
Agar lebih jelas, coba perhatikan gambar ini.

12) Agar Tombol tersebut bisa di eksekusi, Klik kanan pada Tombol Submit > Events > Action > actionPerformed, fungsinya agar saat kita mengklik tombol tersebut, maka akan terjadi sesuatu.

Setelah itu akan muncul Source Code untuk tombol tersebut, seperti berikut ini.
Yang saya tandai itu merupakan dimana kita akan memasang Source Code untuk menjalankan program saat tombol Submit di Klik.
13) Masukan Kode/Script berikut ini pada method submitActionPerformed.
private void submitActionPerformed(java.awt.event.ActionEvent evt) {
String ND = nama_depan.getText();
String NB = nama_belakang.getText();
JOptionPane.showMessageDialog(this, "Selamat Datang "+ND+" "+NB);
}
Penjelasan
Disana terdapat dua buah variable String, yaitu ND untuk nama depan dan NB untuk nama belakang, kedua variable tersebut mengambil value/nilai dari input user yang terdapat pada komponen nama_depan(JTextFIeld1) dan nama_belakang(JTextFIeld2).
Pada JOptionPane terdapat pesan <"Selamat Datang"
yang sudah di set secara default, kalian bisa mengubahnya dengan kata2 yang lain, lalu kata tersebut di gabungkan dengan nilaivalue yang terdapat dari variable ND dan NB, tanda +" "+ berfungsi untuk menjaga jarak spasi antara nama depan dan nama belakang.

Hasilnya akan seperti ini, lalu masukan nama depan dan nama belakang kalian.

Klik Tombol Submit, maka akan muncul pesan seperti berikut ini.

15) Tadi kita sudah mengetes project tersebut, dan sekarang kita akan mengkompilasi Project tersebut menjadi file berekstensi .jar, dengan cara klik tombol Build Main Project atau Clean and Build Main Project.

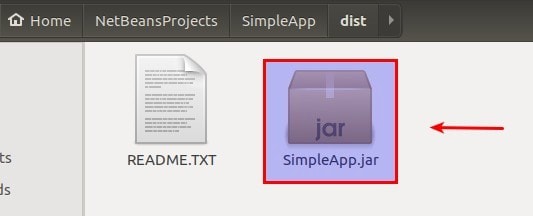
Setelah di build, file .jar tersebut tersimpan pada folder dist (), folder tersebut terletak dimana kalian menyimpan project tersebut, seperti contoh dibawah ini.

Klik 2x pada file tersebut untuk menjalankan aplikasi yang telah kalian buat.
dan untuk pengguna linux, kalian bisa menjalankan file .jar dengan cara, buka terminal, lalu masuk sebagai root, setelah itu masuk pada direktori dimana kalian menyimpan file ,jar tersebut, terakhir ketikan perintah java -jar nama_file.jar, seperti berikut ini.
root@TechnoArt:/home/admin77/NetBeansProjects/SimpleApp/dist# java -jar SimpleApp.jar
Sekian tutorial dari saya, mengenai cara pembuatan aplikasi GUI menggunakan java Netbeans, jika sudah paham, silakan ubah project tersebut dengan kreasi dan kreativitas kalian sendiri, jika ada yang ingin ditanyakan, silakan hubungi saya atau isi kolom komentar dibawah ini dan jangan lupa untuk Subscribe untuk mendapatkan Update terbaru dari blog ini, sekian,
Wassalamualaikum Warahmatullahi Wabarakatuh.




